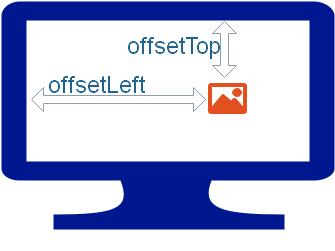
Image offsetLeft & offsetTop
 We can get the position of an image by reading its offset values. We will get two positions one is
We can get the position of an image by reading its offset values. We will get two positions one is offsetLeft and other one is offsetTop. offsetLeft give us distance of the image from left edge of the screen. Same way offsetTop give us the distance of the image from top edge of the screen. We will use getElementById to get the positions by using image id .
Image Object & its Properties
Here is the code.
document.getElementById('i1').offsetLeft;
document.getElementById('i1').offsetTop;<img src=top2.jpg id=i1>To read out value of offsetTop and offsetLeft we will use one Div layer and display the values inside it. Here is the code.
<html>
<head>
<title>Demo of Image offset in JavaScript</title>
<script language='JavaScript' type='text/JavaScript'>
<!--
function disp_img(str) {
var x=document.getElementById('i1').offsetLeft;
var y=document.getElementById('i1').offsetTop;
document.getElementById("msg").innerHTML="X: " + x + " Y : " + y
}
//-->
</script>
</head>
<body >
<img src=images/help.jpg id='i1' style="position:absolute; left: 500; top: 100;">
<br><br><input type=button onClick=disp_img() value='Show Details'>
<div id='msg'></div>
</body>
</html> On resize of window the offsetTop and offsetLeft will return the new values
Image Object
Image Border
Subscribe to our YouTube Channel here
This article is written by plus2net.com team.

More on JavaScript Image Object
 Image SlideShow Script using navigational buttons
Image SlideShow Script using navigational buttons Image Loading to cache while page load by Image object
Image Loading to cache while page load by Image object Reloading the image without refreshing the page
Reloading the image without refreshing the page Image Rotator Script for automatic Slideshow
Image Rotator Script for automatic Slideshow Image Move across by button click
Image Move across by button click Image Move continuously across screen
Image Move continuously across screen Image offSetLeft and offSetTop to get position of the image from left and top
Image offSetLeft and offSetTop to get position of the image from left and top Image Position : Positioning an image by assigning value to style.top and style.left
Image Position : Positioning an image by assigning value to style.top and style.left Image width: Managing width of the image
Image width: Managing width of the image  Image height: managing height of the image
Image height: managing height of the image Image align: Image align left or right
Image align: Image align left or right Image border: adding and removing border from Image
Image border: adding and removing border from Image Image alt: updating or reading alt message of image
Image alt: updating or reading alt message of image
| krati jain | 24-10-2014 |
| I feel this is a good effort krati jain | |
| vitthal chandane | 09-04-2015 |
| i fill that it is nice solution which i help to solve my problem. | |